Cenário 1: Ordem de produção
Ordem de produção
Objetivo:
Orientar a equipe de design e produção da Zylker em seu processo quando um novo pedido é feito. O processo pode acompanhar várias etapas de revisão, teste de protótipos, embalagem e entrega.
Pré-requisitos: Antes de criar a orquestração da produção de pedidos, criar três equipes: Design, Engenharia e Produção e associar os usuários a estas equipes. Criar um papel de Chefe de Design.
Criando uma orquestração
- Navegue até Configurações e selecione Orquestração a partir do menu.
- Clique no botão Nova Orquestração e preencha o nome e a descrição.

Passo 1
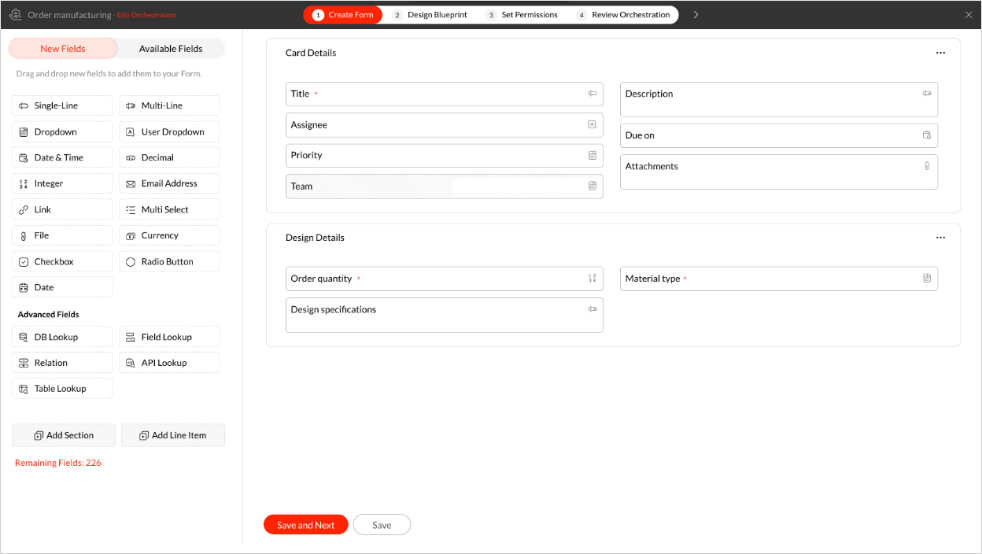
O primeiro passo para iniciar uma orquestração é criar um formulário com campos relevantes. Crie uma nova seção chamada 'Detalhes do Design' e adicione os seguintes campos personalizados ao formulário:
| Nome do campo | Tipo do Campo | Propriedades |
|---|---|---|
| Quantidade da ordem | Inteiro | Obrigatório |
| Tipo de tecido | Menu suspenso | Opções obrigatórias: Rayon, Linho, Algodão, Poliéster |
| Especificações | Múltiplas linhas |

Assim que os campos forem adicionados e o formulário estiver pronto, clique em Salvar e Próximo.
Passo 2
O blueprint ajuda a projetar os processos de ponta a ponta de uma organização. Uma única orquestração pode hospedar mais de um blueprint para diferentes critérios. Entretanto, o primeiro blueprint deve ser criado sem nenhum critério.
Adicione os seguintes nomes de etapas no pop-up e depois clique em Adicionar ao Blueprint.
- Análise inicial
- Design em andamento
- Revisando
- Design aprovado
- Teste do protótipo
- Encaminhar o design para a produção de unidade
- Iniciar a embalagem e entrega
- Ordem de fechamento (Etapa fechada)

Ao adicionar as etapas, é criado um fluxograma com nomes de transição autopreenchidos.
As etapas também podem ser adicionadas a partir do painel direito do editor do blueprint. Para adicionar uma nova etapa a este blueprint a partir do painel direito:
- Digite o nome da etapa 'Interação do Design' na barra de busca e clique em Adicionar.
- Agora, arraste e solte a etapa para o editor do blueprint à esquerda.
Você também pode modificar os nomes de transição para adequá-los ao seu fluxo de trabalho. Aqui está uma lista das transições utilizadas:
- Iniciar o processo de design
- Enviar para revisão
- Aprovar o design
- Criar um protótipo para analisar o design
- Protótipo bem-sucedido
- Produção completa
- Produto entregue
- Rejeitar o design
- Reenviar para revisão
- Protótipo com falha

Agora que o esboço do blueprint está pronto, podemos entrar em detalhes como a definição de SLAs e condições de transição.
- Clique no nome da etapa para configurar o prazo final da etapa, o lembrete antecipado, o dia do lembrete e o alerta de escalação.
- Clique no nome da transição para configurar as condições antes, durante e depois que a transição ocorrer.
Etapas:
| Análise inicial | Prazo da etapa | Enviar lembrete com antecedência | Enviar lembrete no dia | Enviar alerta de escalonamento |
| 15 dias | Tempo: 5 dias Notificar: Responsável | Notificar: Responsável, Gestor do Responsável | Tempo: 3 dias Notificar: Gestor do Responsável |

| Revisando | Prazo da etapa | Enviar lembrete com antecedência | Enviar lembrete no dia | Enviar alerta de escalonamento |
| 5 dias | Nenhum | Notificar: Chefe de Design | Nenhum |
Transições:
| Iniciar o processo de design | Antes | Durante | Depois |
Quem pode executar esta transição? Responsável Que Cartões podem passar por esta transição? Todos os Cartões | Nenhum | Nenhum |
| Submeter para revisão | Antes | Durante | Depois |
Quem pode fazer esta transição? Responsável Que Cartões podem passar por esta transição? Todos os Cartões | Adicionar novo campo de anexo: Anexar design para revisão | Nenhum |

| Aprovar design | Antes | Durante | Depois |
Quem pode fazer esta transição? Papel: Chefe de design Que Cartões podem passar por esta transição? Todos os Cartões | Comentários | Nenhum |
| Rejeitar design | Antes | Durantes | Depois |
Quem pode fazer esta transição? Papel: Chefe de design Que Cartões podem passar por esta transição? Todos os Cartões | Comentários | Enviar email: Enviar e-mail de rejeição para o Responsável. (Adicionar um modelo de e-mail para rejeição de design e configurar um alerta de e-mail a ser enviado ao Responsável). |

| Reenviar para revisão | Antes | Durante | Depois |
Quem pode executar esta transição? Responsável Que Cartões podem passar por esta transição? Todos os Cartões | Adicionar campo de anexo existente: Anexar design para revisão | Nenhum |
Criar protótipo para analisar o design | Antes | Durante | Depois |
Quem pode executar esta transição? Responsável Que Cartões podem passar por esta transição? Todos os Cartões | Nenhum | Nenhum |
Protótipo bem-sucedido | Antes | Durante | Depois |
Quem pode executar esta transição? Responsável Que Cartões podem passar por esta transição? Todos os Cartões | Nenhum | Enviar e-mail: Encaminhar design e detalhes do protótipo para a equipe de produção. (Adicionar um modelo de e-mail para iniciar a produção e configurar um alerta de e-mail a ser enviado à equipe de produção). Campos de atualização: Equipe: Engenharia Responsável: Steve Martin |


| Produção completa | Antes | Durante | Depois |
Quem pode executar esta transição? Responsável Que Cartões podem passar por esta transição? Todos os Cartões | Adicionar campo: Anexos | Associar funções personalizadas: Integrar_com_aplicação_logística. (Escreva uma função personalizada para integrar com sua aplicação logística e associe-a aqui). |
| Produto entregue | Antes | Durante | Depois |
Quem pode executar esta transição? Responsável Que Cartões podem passar por esta transição? Todos os Cartões | Nenhum | Configure os webhooks: Notificar clientes. (Escreva um webhook para notificar seus clientes sobre a atualização e configure-o aqui). |
Passo 3:
Esta etapa pode ser usada para decidir o acesso de seus funcionários. Dependendo da confidencialidade do processo, você pode permitir ou restringir o acesso.
Criar Cartões: Os usuários aqui mencionados poderão criar Cartões nesta orquestração. Aqui, todos os usuários da organização podem criar cartões.
Cartões de acesso: Os usuários aqui mencionados terão uma visualização de ponta a ponta de todos os Cartões criados usando a Orquestração. Aqui, os usuários das equipes de Produção, Design e Engenharia podem acessar os cartões.

Passo 4:
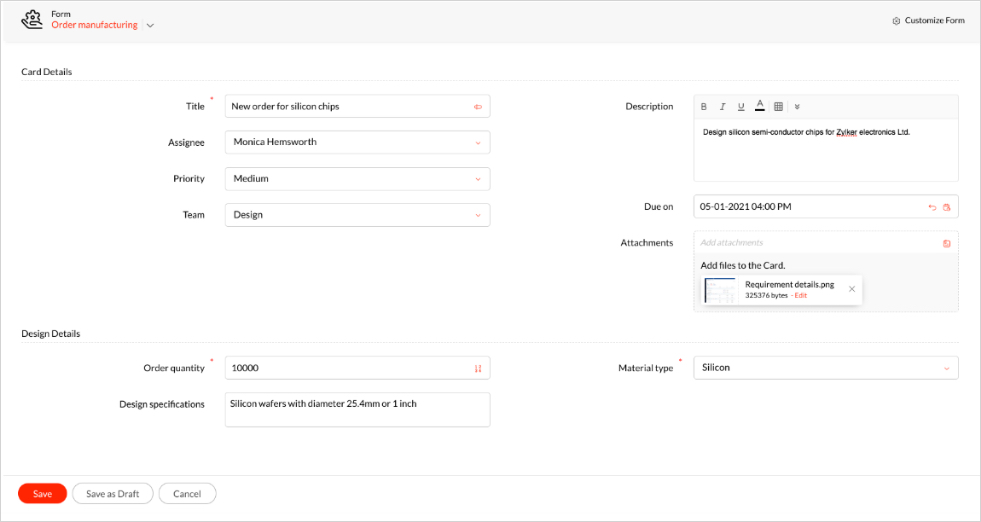
Uma vez feitas todas as configurações, podemos publicar a orquestração e testar seu funcionamento, criando um cartão.
- Clique no botão Novo Card.
- Preencha os detalhes.
- Clique em Salvar.

Nota:
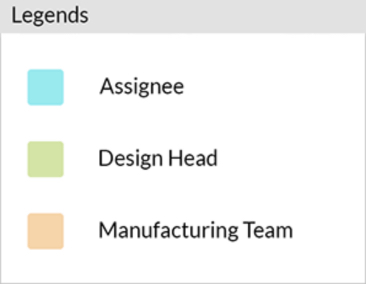
Como o trabalho passa por equipes diferentes, codificamos as imagens por cores para diferenciar as ações de cada usuário.

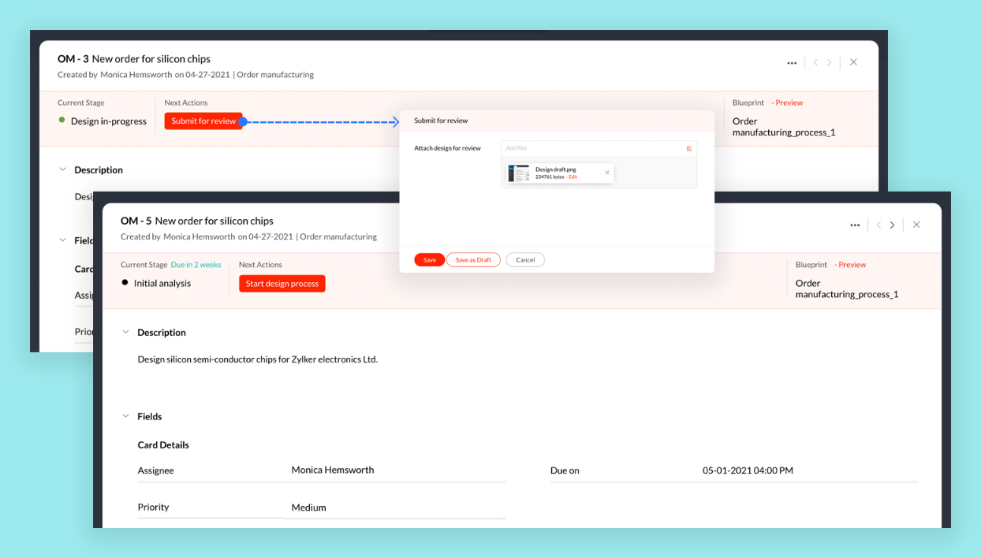
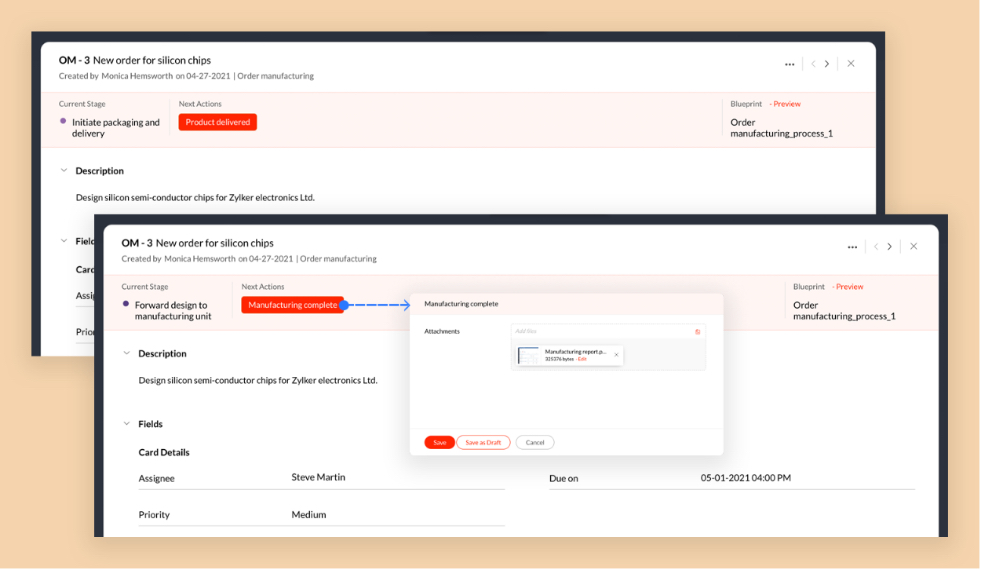
Inicialmente, o cartão cai na primeira etapa do blueprint e a transição será exibida como um botão azul. Aqui, a análise inicial é a primeira etapa.
Como aplicamos o SLA nesta etapa, o cartão só pode permanecer nesta etapa por 15 dias.
- No 5º dia, um e-mail de lembrete antecipado é enviado ao atribuído.
- No 15º dia, um lembrete é enviado para o cessionário e seu gerente de linha.
- No 18º dia, um e-mail de escalonamento é enviado ao gerente de linha do atribuído.
Para começar, clique no botão de transição “Iniciar o processo de design”.

Quando o design estiver completo, clique no botão Enviar para Revisão e anexe o design no campo Anexar design para revisão. Ao enviar, o cartão passará para o Chefe de Design para aprovação e o blueprint passará para a etapa de revisão.
Como aplicamos o SLA nesta etapa, o cartão só pode permanecer nesta etapa por 5 dias.
No 5º dia, um e-mail de lembrete é enviado para o Chefe de Design.

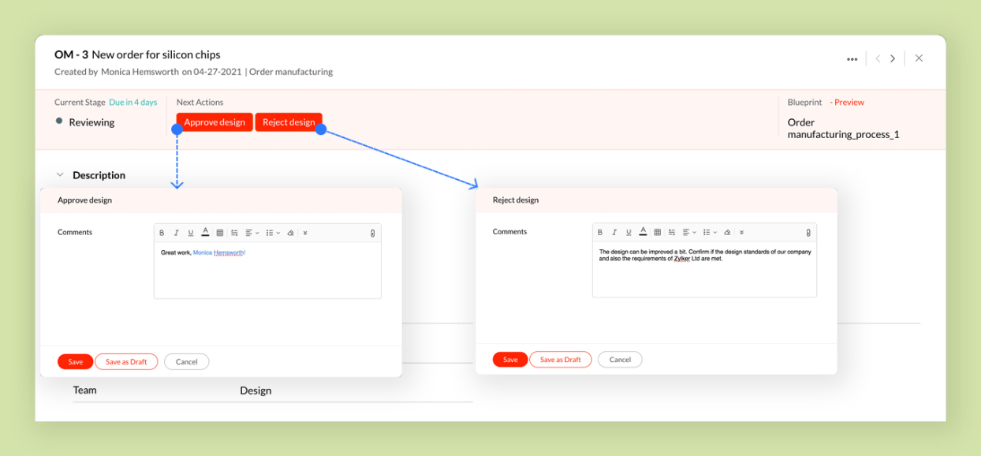
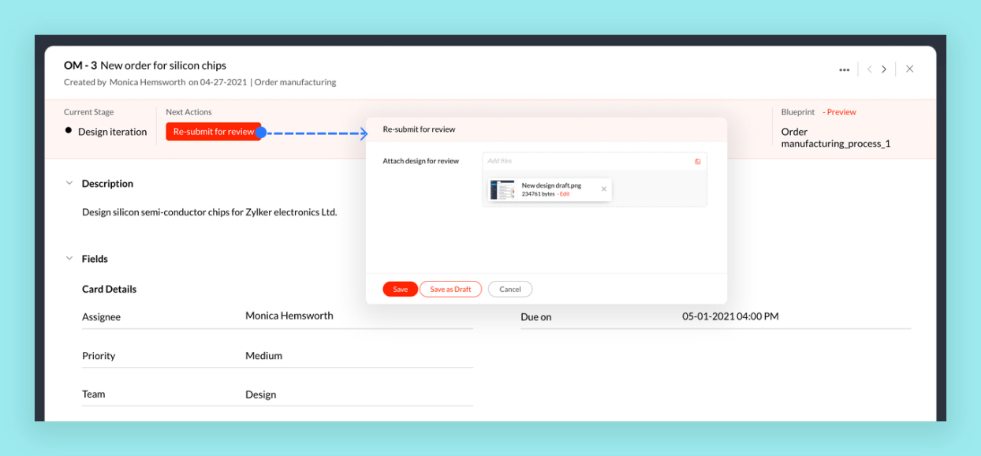
O design pode ser aprovado ou rejeitado. Se for aprovado, o cartão passa para a etapa de Design Aprovado. Se o design for rejeitado, o cartão volta para o atribuído e um e-mail de rejeição é acionado após a transição. O atribuído pode reenviar um novo design clicando no botão Reenviar para Revisão. Assim, o cartão fica em loop entre o atribuído e o Chefe de Design até que o design seja aprovado.

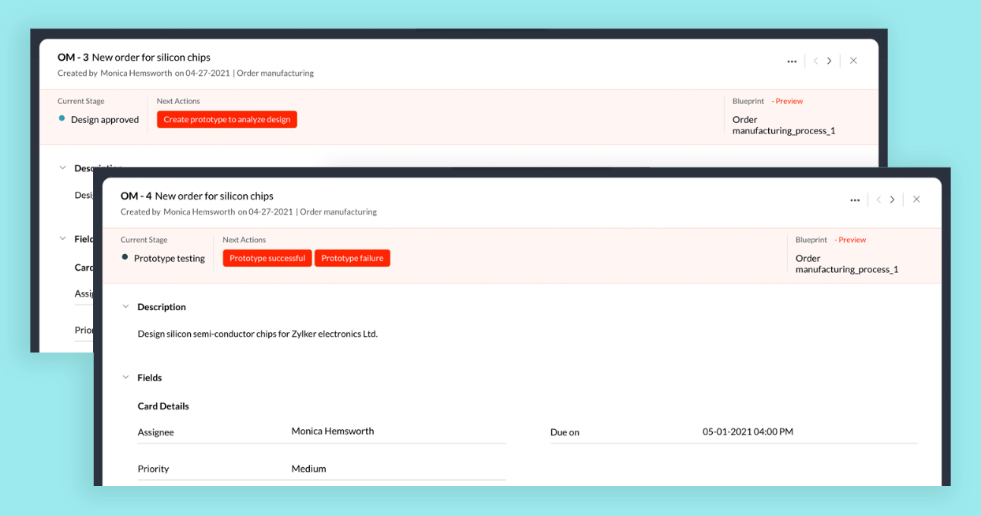
Após o design ser aprovado, o cartão passa para o atribuído, que pode criar um protótipo e analisar seu sucesso ou fracasso.

Uma vez criado um protótipo de sucesso, o cartão passa para a equipe de produção e um e-mail é acionado após a transição, encaminhando o design e os detalhes do protótipo para a equipe de produção. O campo da equipe é atualizado para a equipe de engenharia e o atribuído é atualizado para um usuário da equipe de engenharia.
Se o protótipo não funcionar, o cartão vai para outra iteração de design.

A equipe de produção será notificada quando o cartão chegar a sua doca, o que indica que eles podem começar a produzir o produto. Uma vez concluída a produção, uma função personalizada é acionada para atualizar os detalhes na aplicação logística utilizada pela empresa.
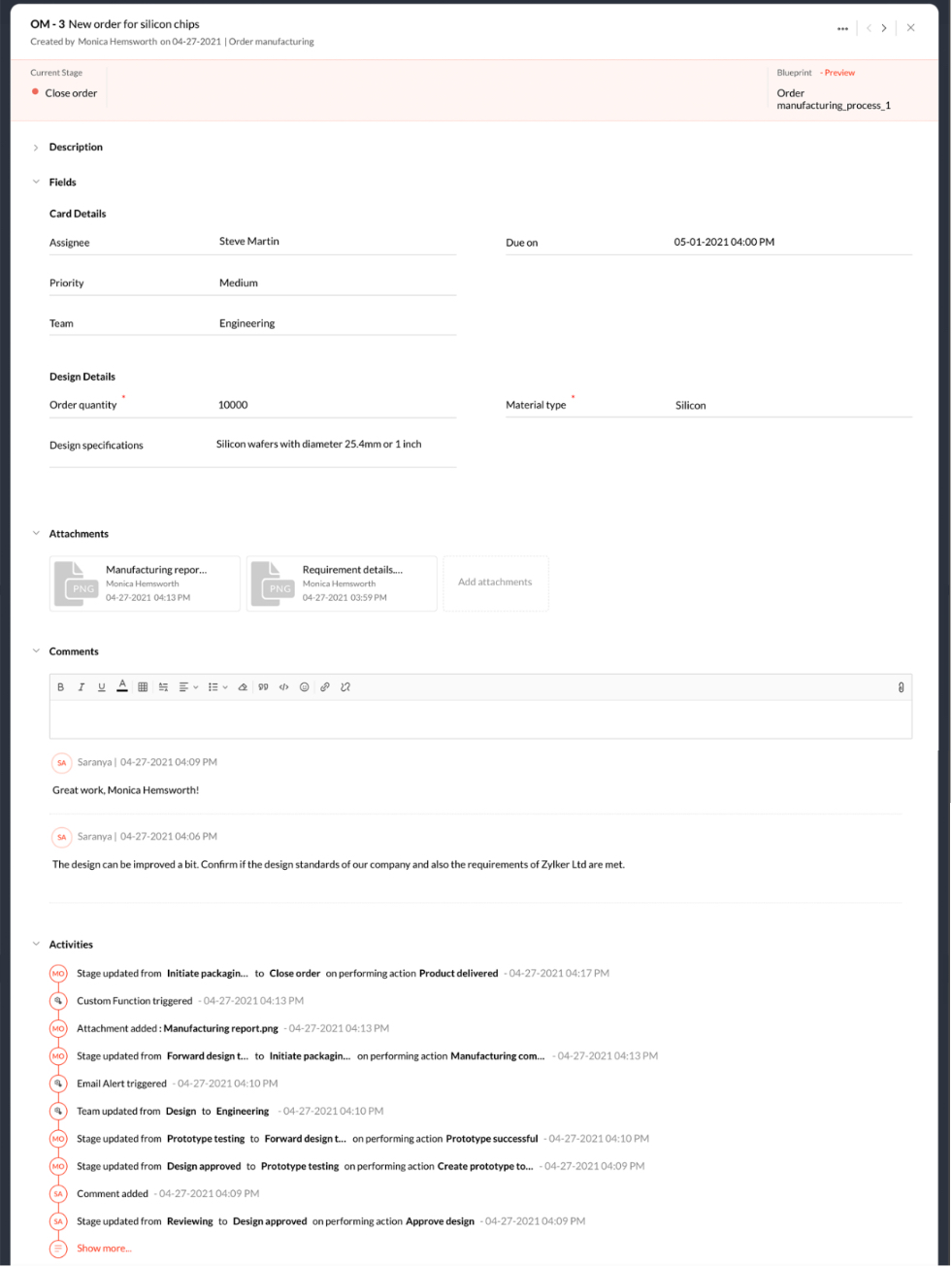
Finalmente, após a entrega do produto ao cliente, é acionado um webhook para enviar um SMS aos clientes para confirmar a entrega do pedido, e então o cartão é fechado.
As ações de ponta a ponta realizadas no cartão podem ser visualizadas na seção Atividades.

Configuramos e executamos com sucesso a Orquestração de Implementação de Produto. Vamos explorar o próximo cenário.
